Add frontend job description guide (#7570)
* add frontend job description guide * remove bold on h2 * Update src/data/guides/frontend-job-description.md --------- Co-authored-by: Kamran Ahmed <kamranahmed.se@gmail.com>pull/7672/head
parent
a970359c7a
commit
b82d791b4e
2 changed files with 437 additions and 0 deletions
@ -0,0 +1,406 @@ |
||||
--- |
||||
title: "Frontend Developer Job Description [2024 Template]" |
||||
description: 'Learn how to write the perfect frontend developer job description and get my best tips on how to recruit frontend dev talent effectively.' |
||||
authorId: william |
||||
excludedBySlug: '/frontend/job-description' |
||||
seo: |
||||
title: "Frontend Developer Job Description [2024 Template]" |
||||
description: 'Learn how to write the perfect frontend developer job description and get my best tips on how to recruit frontend dev talent effectively.' |
||||
ogImageUrl: 'https://assets.roadmap.sh/guest/frontend-developer-job-description-5fwzy.jpg' |
||||
isNew: true |
||||
type: 'textual' |
||||
date: 2024-11-04 |
||||
sitemap: |
||||
priority: 0.7 |
||||
changefreq: 'weekly' |
||||
tags: |
||||
- 'guide' |
||||
- 'textual-guide' |
||||
- 'guide-sitemap' |
||||
--- |
||||
|
||||
 |
||||
|
||||
Frontend developers create the interface and experience that people interact with. They develop visually appealing and functional website components, such as buttons. Their work shapes how users see and interact with a company's online presence. However, as a hiring manager, finding the right frontend developer for your team can be tough. It requires a thorough evaluation of a broad range of skills and know-how. |
||||
|
||||
A well-written developer job description is key to finding the right developer. The challenge, however, is writing a developer job description that attracts top talent. A poorly written job description can attract unqualified applicants and overlook top talent. If you want to hire top frontend developers, you must understand what skills and duties come with the job. |
||||
|
||||
In this guide, I will show you how to create a good [front-end developer](https://roadmap.sh/frontend) job description template based on my experience hiring front-end developers. In the following sections, you'll learn about the responsibilities, skills, and what to look for when hiring candidates. |
||||
|
||||
## Frontend developer job description template |
||||
|
||||
Front-end developer job descriptions may differ depending on a company's requirements and needs. Based on my experience as a front-end developer recruiter and an analysis of front-end developer job descriptions on LinkedIn, Indeed, and ZipRecruiter, here is a developer job description template that covers the essential skills and qualifications that hiring managers look for in potential hires: |
||||
|
||||
**Job Title: Frontend Developer.** |
||||
|
||||
**Company**: [Company Name]. |
||||
|
||||
**Location**: [Location]. |
||||
|
||||
**Job Type**: Full-time. |
||||
|
||||
**About Us**: **[Company Name]** is [give a brief description of the company's history and goals]. |
||||
|
||||
**Job Description** |
||||
|
||||
**[Company Name]** seeks experienced frontend developers who are passionate about developing user-friendly designs. This role requires expertise in HTML, CSS, JavaScript, and modern frontend frameworks (React). The ideal candidate will have a strong eye for design and a deep understanding of frontend technologies. |
||||
|
||||
**Responsibilities** |
||||
|
||||
- Translate web design mockups and feature requirements into functional, mobile-friendly websites using HTML, CSS, and JavaScript frameworks such as React, Angular, or Vue.js. |
||||
- Work closely with UI/UX designers to translate design wireframes into reusable code and collaborate with back-end developers to integrate APIs and services. |
||||
- Ensure cross-browser compatibility and optimize applications for maximum speed and scalability. |
||||
- Write clean, maintainable, and reusable code and conduct code reviews to ensure adherence to coding standards and [best practices](https://roadmap.sh/best-practices/frontend-performance). |
||||
|
||||
**Requirements** |
||||
|
||||
- Professional experience building dynamic frontend web applications and websites. |
||||
- Hands-on experience in HTML, CSS, JavaScript, and modern frontend frameworks. |
||||
- Solid understanding of responsive and adaptive design. |
||||
- Ability to collaborate with product managers, back-end developers, designers, and other team members during project development. |
||||
- Experience optimizing frontend performance for maximum speed and ensuring the technical feasibility of UI/UX designs. |
||||
- Hands-on experience with version control systems such as Git. |
||||
- Experience with tools for debugging and development automation like Chrome DevTools and Webpack. |
||||
- Relevant soft skills like customer service, communication, and problem-solving skills. |
||||
- Practical experience and a strong portfolio that shows a broad range of abilities. |
||||
- Bachelor’s degree in computer science or relevant industry experience. |
||||
|
||||
**Nice to Have** |
||||
|
||||
- Experience with web accessibility and SEO best practices. |
||||
- In-depth understanding of UI/UX design principles. |
||||
|
||||
**What We Offer** |
||||
[Insert company's offers, for example, competitive salary and benefits package, etc.]. |
||||
|
||||
**How to Apply** |
||||
If this role excites you, please submit your resume and cover letter to **[contact email or link to application portal]**. |
||||
|
||||
**Note**: From my experience hiring frontend developers, I have seen that a bachelor's degree in computer science is often preferred, but it is not always necessary. A lot of frontend developers are self-taught or go through coding boot camps. Therefore, hands-on experience and a solid portfolio can be as valuable as a formal degree. |
||||
|
||||
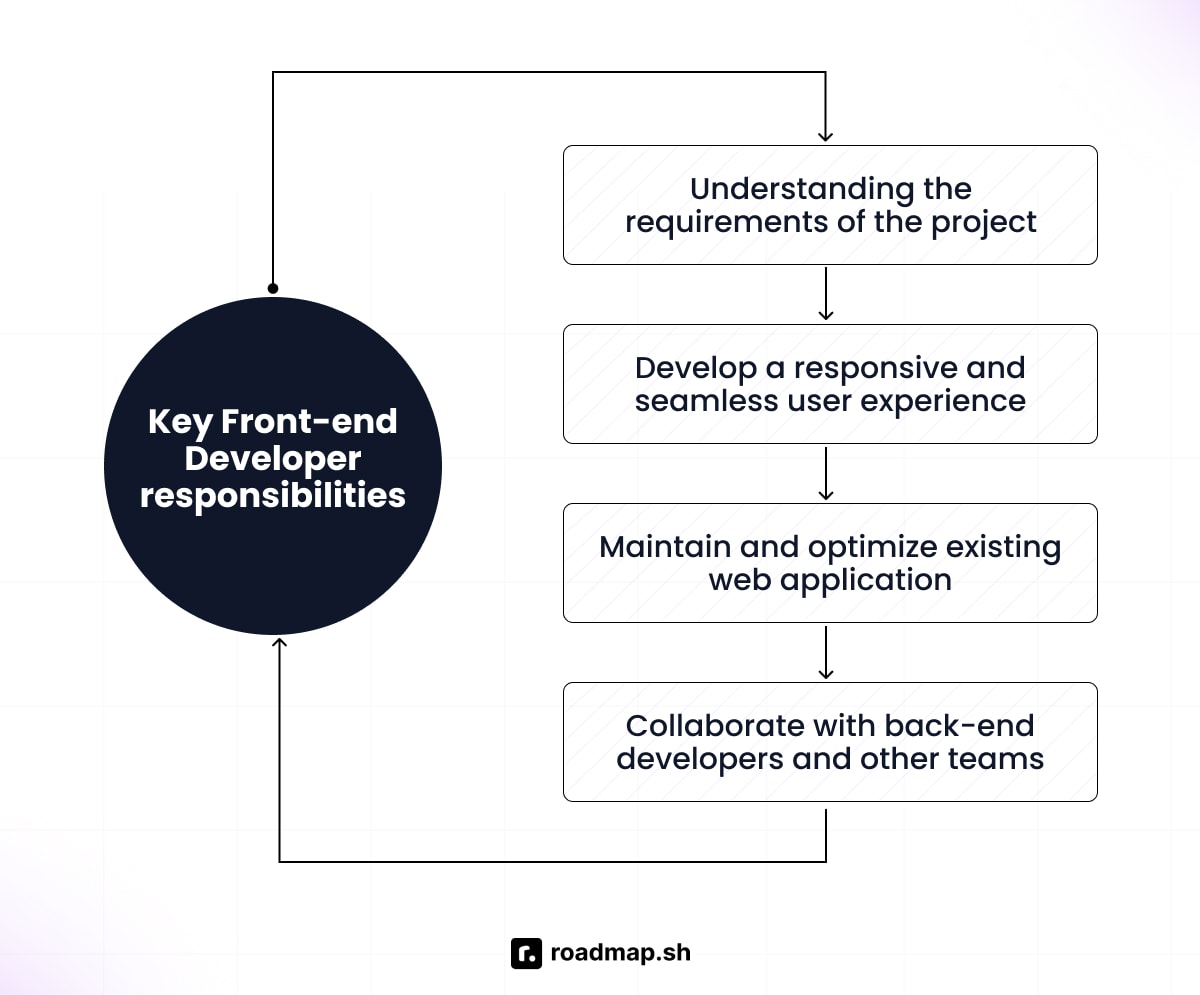
## Key frontend developer responsibilities |
||||
|
||||
Frontend developers are essential in the development process of web applications and websites. They ensure that the final product meets the users' and business needs from start to finish. |
||||
|
||||
 |
||||
|
||||
Below are frontend developer responsibilities a hiring manager should look for when hiring: |
||||
|
||||
- Understanding the requirements of the project. |
||||
- Develop a responsive and seamless user experience. |
||||
- Maintain and optimize existing web applications. |
||||
- Collaborate with backend web developers and other teams. |
||||
|
||||
### Understanding the requirements of the project |
||||
|
||||
 |
||||
|
||||
Hiring frontend developers who understand project requirements is crucial for a hiring manager. The ideal candidate should be able to: |
||||
|
||||
- Communicate effectively with development teams to get a complete understanding of project requirements. |
||||
- Collaborate with designers, QA testers, and product managers to get project feedback. |
||||
|
||||
This process involves the frontend developer: |
||||
|
||||
- Attending project meetings to understand the project goals and objectives. These meetings can be in person or online with the design team to get all the details needed for the design. |
||||
- Collaborating with teams to clearly define requirements and gather feedback. |
||||
- Creating quality mockups to design and improve UI components like buttons and forms. |
||||
- Writing high-quality code **(HTML, CSS, JavaScript, etc)** that meets industry standards. |
||||
- Translating project requirements into functional user interfaces that incorporate new user-facing features. Examples of these new user-facing features include buttons, menus, and other navigation elements. |
||||
|
||||
Hiring frontend developers who can easily understand project requirements is very important. They help increase a development team's performance and guarantee your project's success. |
||||
|
||||
### Develop a responsive and seamless user experience. |
||||
A website thrives on a responsive and seamless user experience. Are users finding what they are searching for fast enough? Is moving around the website accessible for them? Hiring a frontend developer who understands and can answer these questions is essential. |
||||
|
||||
 |
||||
|
||||
Frontend developer duties go far beyond designing a website's appearance. They prioritize the experience of every user and ensure a website is: |
||||
|
||||
- **Responsive.** Website content must be viewable on mobile applications, desktops, and several devices. |
||||
- **Easy to use and understand.** |
||||
- **Ensuring cross-browser compatibility.** Users access websites via popular browsers like Chrome. A frontend developer must ensure a website looks and works the same on all browsers. It involves following web standards and debugging compatibility issues with browser developer tools. |
||||
|
||||
### Maintain and optimize existing web applications. |
||||
|
||||
 |
||||
|
||||
Frontend developers aren't just individual who make cool web applications or websites. They also play a critical role in maintaining existing web applications. It is crucial to hire a frontend developer who can: |
||||
|
||||
- **Fix bugs:** Frontend developers help resolve website issues like browser compatibility issues, unclickable buttons, etc. |
||||
|
||||
- **Optimize applications:** Frontend web developers ensure a website works well and loads fast. They are responsible for optimizing website performance, improving load times, and troubleshooting frontend issues. Frontend developers must stay up-to-date with [industry trends](https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/The_web_and_web_standards#web_best_practices) and [](https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/The_web_and_web_standards)best practices. This ensures that the websites they work on are accessible, follow web standards, and provide a great user experience. |
||||
|
||||
### Collaborate with backend web developers and other teams |
||||
|
||||
Completing a web development project isn't something one can do alone–it takes a team effort to get it done right. |
||||
|
||||
 |
||||
|
||||
It is important to hire a frontend developer who can collaborate with various teams, like: |
||||
|
||||
- **Backend web developers**: [Backend developers](https://roadmap.sh/backend) handle a website's server-side logic and data management. They code the website's core functionality, such as user authentication and data processing. Frontend and backend web developers collaborate to make the website functional and secure. |
||||
|
||||
- **UI designers**: UI designers are like the artists who create a website's visual elements. They design the website's layout and appearance, such as the colors, buttons, and images. Frontend developers convert the design into a working website using their technical skills. They also collaborate with the UI designer to understand feature requirements related to the project. |
||||
|
||||
- **Quality assurance testers (QA testers):** QA testers play a critical role in web development. They participate in the application development process from start to finish. Their early involvement helps them spot possible issues as the application develops. The QA tester creates testing plans at each stage, like functional and unit testing. They improve user experience by working with the frontend to identify and fix bugs. |
||||
|
||||
## Essential skills for a frontend developer |
||||
|
||||
 |
||||
|
||||
Creating easy-to-use websites and applications requires a broad range of technical skills. When evaluating candidates, look for proficiency in these must-have frontend developer skills: |
||||
|
||||
- Strong foundation in core web development technologies, like HTML, CSS, and JavaScript. |
||||
- Strong grasp of version control systems, such as Git. |
||||
- Good knowledge of frontend frameworks and libraries, for example, React JS and TailwindCSS. |
||||
- Experience with CSS preprocessors for modular and maintainable styling, such as Sass. |
||||
- Experience with browser testing and debugging tools, like Chrome DevTools. |
||||
- Proficient understanding of web performance optimization techniques, like lazy loading. |
||||
- Experience identifying and fixing performance bottlenecks using tools such as Google PageSpeed Insights. |
||||
- Attention to detail to ensure visually consistent and error-free web applications. |
||||
- Ability to stay up-to-date with emerging technologies like progressive web apps. |
||||
|
||||
## Desirable skills for a frontend developer |
||||
|
||||
Desirable skills set exceptional frontend web developers apart from the rest. They demonstrate a developer's ability to excel and deliver high-quality results. |
||||
|
||||
 |
||||
|
||||
Hire a frontend web developer who can do more than just the basics by checking for the following skills: |
||||
|
||||
- Excellent knowledge of accessibility. |
||||
- Basic understanding of UI/UX design principles. |
||||
- Proficient in optimization techniques. |
||||
|
||||
### Excellent knowledge of accessibility |
||||
|
||||
[A good understanding of accessibility](https://code.pieces.app/blog/ada-compliance-made-easy-ada-testing-for-websites-and-applications) is a skill that frontend developers should have. It involves creating websites that everyone uses, including users with disabilities. |
||||
|
||||
It is essential to hire a frontend web developer who has an understanding of the following: |
||||
|
||||
- Accessibility guidelines and regulations, such as [WCAG 2.1](https://www.w3.org/TR/WCAG21/). |
||||
- [Semantic HTML and ARIA attributes](https://css-tricks.com/why-how-and-when-to-use-semantic-html-and-aria/). |
||||
- [Screen readers](https://blog.hubspot.com/website/screen-reader-accessibility) and other assistive technologies. |
||||
|
||||
### Basic understanding of UX and UI design principles |
||||
|
||||
Front-end developers must have a foundational knowledge of UI and UX design principles. This ability allows them to create easy-to-use designs, websites, and applications. Some essential elements of UI/UX design principles are: |
||||
|
||||
- **Visual design principles:** Understanding this principle is vital for frontend developers. It involves understanding basic design principles like color theory and typography. These principles provide visual consistency and help developers create functional code. |
||||
|
||||
- **User-centered design:** User-centred design **(UCD)** is a more thorough approach to design. This approach prioritizes the user's needs in all design and development decisions. It involves many stages, including user research and testing, design iterations, and more. |
||||
|
||||
### Proficient in optimization techniques |
||||
|
||||
Hiring a frontend web developer who possesses excellent performance optimization skills is important. This skill consists of: |
||||
|
||||
- Code optimization techniques (code minification, compression, etc) |
||||
- Resource optimization (image compression, lazy loading, caching, etc.) |
||||
- Rendering optimization (browser, server-side rendering, etc.) |
||||
- Browser optimization (browser caching, HTTP/2, etc.) |
||||
- Tooling optimization (Webpack, code splitting, etc.) |
||||
|
||||
A frontend web developer who is proficient at performance optimization techniques will: |
||||
|
||||
- Use popular tools like Lighthouse and WebPageTest to analyze performance metrics. |
||||
- Identify bottlenecks using performance-enhancing techniques like network requests and DOM manipulation. |
||||
- Implement optimization strategies using techniques like lazy loading. |
||||
- Monitor performance regressions like page load times and response times. |
||||
|
||||
Hiring Frontend developers who know optimization techniques is important for the following reasons: |
||||
|
||||
- They help improve search engine rankings |
||||
- Improve user experience and engage users more with the web content. |
||||
- Increase conversation rates. |
||||
- Reduce bounce rates and user frustration. |
||||
|
||||
## Tools used in frontend development |
||||
|
||||
Frontend web developers need tools to implement new features and build interactive websites. These tools help them bring their creative vision to life and ensure a good user experience. |
||||
|
||||
 |
||||
|
||||
When hiring a frontend developer, prioritize their proficiency in using tools like: |
||||
|
||||
- **Web building blocks**: Examples of web building blocks are HTML, CSS, and [JavaScript](https://roadmap.sh/javascript). |
||||
- **Build tools**: Examples of these tools are Grunt, Gulp, or Webpack. |
||||
- **CSS preprocessors**: Examples of CSS preprocessors are Sass, Less, and Stylus. |
||||
- **Web frameworks**: Examples of popular frameworks are TailwindCSS, [Angular](https://roadmap.sh/angular), and [Vue.js](https://roadmap.sh/vue). |
||||
- **Web libraries**: Examples of libraries are [React](https://roadmap.sh/react), Anime.js, and Chart.js. |
||||
- **Debugging tools**: Examples of debugging tools are Chrome DevTools |
||||
- **Version control systems (VCS):** Git **(e.g., GitHub, GitLab, Bitbucket)** is an example of a VCS. |
||||
|
||||
## Evaluating candidates for a frontend developer job |
||||
|
||||
Hiring a frontend developer is not just about evaluating their technical abilities. There's more to it than that! It's about checking their fit with the company culture, soft skills, and more. |
||||
|
||||
 |
||||
|
||||
The evaluation process for a frontend developer job involves the following steps: |
||||
|
||||
- Technical interviews |
||||
- Behavioral interviews |
||||
- Practical assessment |
||||
- Reference checks |
||||
|
||||
### Technical interviews |
||||
|
||||
Technical interviews help ensure qualified candidates have the essential skills for the job. You can conduct technical interviews via online platforms like [HackerRank](https://www.hackerrank.com/) or in-person interviews. It enables you to test their knowledge of frontend tools, ability to explain code, and more. |
||||
|
||||
 |
||||
|
||||
Some examples of technical interview questions for a frontend developer job include: |
||||
|
||||
- Explain the difference between the undefined and null values in JavaScript |
||||
- Explain the principle of responsive web design and how you implement it. |
||||
- Explain CSS specificity and how it works. |
||||
|
||||
### Behavioral interviews |
||||
|
||||
Behavioral interviews test a candidate's communication, problem-solving, teamwork, and adaptability skills. They give you an understanding of how well the candidate will fit with the team and company culture. |
||||
|
||||
 |
||||
|
||||
Some examples of behavioral interview questions for a frontend developer job include: |
||||
|
||||
- Can you describe a time when you had to collaborate with a designer to implement a complex UI feature? |
||||
- How do you approach debugging coding issues? |
||||
- How do you handle tight deadlines when they all seem important and urgent? |
||||
|
||||
### Practical assessment |
||||
|
||||
A practical assessment is a hands-on test asking the candidates to complete a task or build a project. They include take-home projects, live coding sessions, pair programming, and code review exercises. It gives you a better idea of what the candidates can do beyond what you see on their resumes. |
||||
|
||||
 |
||||
|
||||
Some examples of practical assessments for a frontend web developer job include: |
||||
|
||||
- Build a basic web application using React or Angular. |
||||
- Debug and fix a broken webpage or web application. |
||||
|
||||
Conduct the practical assessment based on the tools mentioned in the job description. This way, you ensure you're testing if the candidates are good at the skills and tools needed for the job. |
||||
|
||||
### Reference checks |
||||
|
||||
Reference checks help double-check a candidate's past job history and skills. Types of reference checks include professional, peer, character references, and more. They ensure the candidate fits the company culture and matches the job description. |
||||
|
||||
 |
||||
|
||||
Some examples of reference check questions for a frontend web developer job include: |
||||
|
||||
- What do you think about the candidate's work ethic and teamwork skills? |
||||
- Would you hire the candidate again if you had the opportunity? |
||||
|
||||
Ask the above reference questions to people who know the candidate inside and out. People like ex-coworkers who can vouch for their skills and personal qualities. Use phone or video calls, email or online surveys, or in-person meetings to ask these questions. |
||||
|
||||
## Frequently asked questions about frontend web development |
||||
|
||||
 |
||||
|
||||
The process of getting into frontend development is often unclear to many people. The following are some answers to common questions to help you get started. |
||||
|
||||
### How long does it take to be a frontend developer? |
||||
|
||||
The time required to become a frontend developer can vary from person to person. It depends mostly on how fast you learn and how much time you put into learning and practicing. But if you keep at it, you can pick up frontend development skills in just a few months to a year. |
||||
|
||||
### How can I stay up-to-date with the latest front-end technologies and trends? |
||||
|
||||
[Visit roadmap.sh](https://roadmap.sh/frontend) to stay up-to-date with the latest front-end technologies and trends. It provides the latest resources to help you build web applications and stay ahead as a front-end developer. Also, you can connect with other developers by [joining online communities](https://discord.com/invite/cJpEt5Qbwa) and attending tech events. |
||||
|
||||
## What is the typical career path for a frontend developer? |
||||
|
||||
Frontend development offers a cool career path with vast opportunities for professional development. |
||||
|
||||
 |
||||
|
||||
The following is a typical career path for a frontend developer: |
||||
|
||||
- **Entry-level frontend developer**: This is the beginning of your career in frontend development. At this stage, you are learning web basics and the skills needed to become a frontend developer, building projects with HTML, CSS, JavaScript, and libraries like React. This role is also known as a junior frontend developer. |
||||
|
||||
- **Mid-level frontend developer**: At this stage, you have a strong understanding of how the development process of web applications works. You have the skillset to take on complex projects and mentor junior developers. |
||||
|
||||
- **Senior-level frontend developer:** Senior-level frontend developers are experts in the frontend field. At this stage, you are responsible for mentoring junior developers, leading development teams, and much more. |
||||
|
||||
- **Lead frontend developer**: As a senior-level frontend developer, you can switch to either a lead frontend engineer or a product designer role. Lead frontend engineer role requires you to provide technical vision, manage teams, and collaborate with product and design teams. Also, as a product designer, you focus on user experience, interaction design, visual design, and design systems. Both paths need sound technical, leadership, communication, and strategic thinking skills. |
||||
|
||||
### What are the flexible work arrangements available to frontend developers? |
||||
|
||||
There are many options for frontend developers when it comes to flexible work schedules. It helps boost productivity, which can lead to many career growth opportunities. |
||||
|
||||
 |
||||
|
||||
Some of the flexible work arrangements include: |
||||
|
||||
- **Remote work**: Several companies offer remote work options for frontend developers. Remote work allows you to work from anywhere, anytime, as long as you meet deadlines. |
||||
|
||||
- **Hybrid work:** Hybrid Work combines working from the office with remote work. So you can choose specific days to work from the office and others from home. It allows you to maintain in-person collaboration with your work colleagues. |
||||
|
||||
- **Freelance work**: A freelance frontend developer benefits greatly from the flexibility of freelancing. As a freelance frontend developer, you can choose when you work and which projects you want to take on. This is one of the main advantages of working as a freelance frontend developer. But being a freelance frontend developer doesn't always come with the stability and perks of a regular job. |
||||
|
||||
### Who gets paid more backend or frontend web developer? |
||||
|
||||
A backend and a frontend web developer both earn competitive salaries. The difference in pay depends on factors like location, industry, and experience level. |
||||
|
||||
 |
||||
|
||||
According to Indeed, here are some average salary ranges for both positions: |
||||
|
||||
- **Backend developer**: $154,657 per year. |
||||
- **Frontend web developer**: $113,894 per year. |
||||
- **Full stack developer (combination of frontend and backend)**: $126,376 per year. |
||||
|
||||
### Is frontend development and software development the same? |
||||
|
||||
 |
||||
|
||||
No, frontend development is not the same as software development. Frontend development is like a niche within software development. It focuses on building the user interface and user experience of web applications. |
||||
|
||||
Software development is more like an umbrella term that includes many specializations, such as: |
||||
|
||||
- Frontend development |
||||
- Backend development |
||||
- Full stack development |
||||
- Mobile app development. |
||||
|
||||
So, you can call a frontend or backend developer a software developer. |
||||
|
||||
### What is the difference between frontend developers and backend web developers? |
||||
|
||||
The development process of websites and applications requires frontend and backend web developers. However, their areas of expertise and responsibilities are different. |
||||
|
||||
 |
||||
|
||||
Frontend developers do the following: |
||||
|
||||
- Build a website or application's user interface (UI) and user experience (UX). They create the visual elements you interact with on a website, like navigation menus. |
||||
- Work with HTML, CSS, JavaScript, frontend frameworks, and libraries like React. |
||||
|
||||
Back-end web developers do the following: |
||||
|
||||
- Work with Java and Python programming languages and frameworks like Node.js. |
||||
- Work on the server side of the web development process. They focus on the parts of the website users cannot interact with. Examples of this include API connectivity and data storage and retrieval. |
||||
|
||||
### What are the programming languages and frameworks used in frontend development? |
||||
|
||||
 |
||||
|
||||
Frontend developers often use a combination of programming languages, frameworks, and libraries like: |
||||
|
||||
- **HyperText Markup Language (HTML)**: HTML is a standard markup language for creating web pages. It is the foundation of a website, providing its structure and content for the web browser to display. |
||||
- **Cascading Style Sheet (CSS):** CSS is vital in controlling a website's visual presentation. It is a styling language that controls the layout and appearance of HTML and XHTML web pages. CSS transforms HTML elements like `<input>` into visual UI components like styled form fields. It allows frontend developers to add colors, fonts, icons, and more to websites. |
||||
- **JavaScript**: Javascript is a fundamental tool for creating user-friendly websites in web development. It is a versatile scripting language that adds interactivity to a web page. Developers can use it to create dynamic elements that respond to user interaction. It makes static websites created with HTML and CSS to be functional. |
||||
- **JavaScript frameworks**: Examples of popular JavaScript frameworks are Angular and Vue.js. |
||||
- **JavaScript libraries**: Examples of libraries are React, Anime.js, and Chart.js. |
||||
- **CSS frameworks**: Examples of popular CSS frameworks are Bootstrap and TailwindCSS. |
||||
- **CSS libraries**: Examples of CSS libraries are Animate.css and Font Awesome. |
||||
|
||||
## What next? |
||||
|
||||
Hiring a frontend developer requires a grasp of the skills and duties that come with the job. By adhering to the tips in this article, you can pick the perfect candidate for your team. Now that you know what it takes to succeed in this role, it's time to take the next step. |
||||
|
||||
Follow the [frontend developer roadmap](https://roadmap.sh/frontend) to learn and adapt to new technologies nonstop. Roadmap has resources to help newbies and pros improve and keep up with frontend trends. It also allows you to: |
||||
|
||||
- Create your own personal or [team roadmap](https://roadmap.sh/teams) or generate one using AI. |
||||
- Keep track of your frontend web developer learning journey. |
||||
- Become part of a supportive community by [signing up on](https://roadmap.sh/signup) [roadmap.sh](http://roadmap.sh) [platform](https://roadmap.sh/signup). |
||||
@ -0,0 +1,31 @@ |
||||
--- |
||||
import GuideContent from '../../components/Guide/GuideContent.astro'; |
||||
import GuideHeader from '../../components/GuideHeader.astro'; |
||||
import BaseLayout from '../../layouts/BaseLayout.astro'; |
||||
import { getGuideById } from '../../lib/guide'; |
||||
import { getOpenGraphImageUrl } from '../../lib/open-graph'; |
||||
import { replaceVariables } from '../../lib/markdown'; |
||||
|
||||
const guideId = 'frontend-job-description'; |
||||
const guide = await getGuideById(guideId); |
||||
|
||||
const { frontmatter: guideData } = guide!; |
||||
|
||||
const ogImageUrl = |
||||
guideData.seo.ogImageUrl || |
||||
getOpenGraphImageUrl({ |
||||
group: 'guide', |
||||
resourceId: guideId, |
||||
}); |
||||
--- |
||||
|
||||
<BaseLayout |
||||
title={replaceVariables(guideData.seo.title)} |
||||
description={replaceVariables(guideData.seo.description)} |
||||
permalink={guide.frontmatter.excludedBySlug} |
||||
canonicalUrl={guideData.canonicalUrl} |
||||
ogImageUrl={ogImageUrl} |
||||
> |
||||
<GuideHeader guide={guide!} /> |
||||
<GuideContent guide={guide!} /> |
||||
</BaseLayout> |
||||
Loading…
Reference in new issue