
> 2018 년 웹 개발자가 되기 위한 로드맵
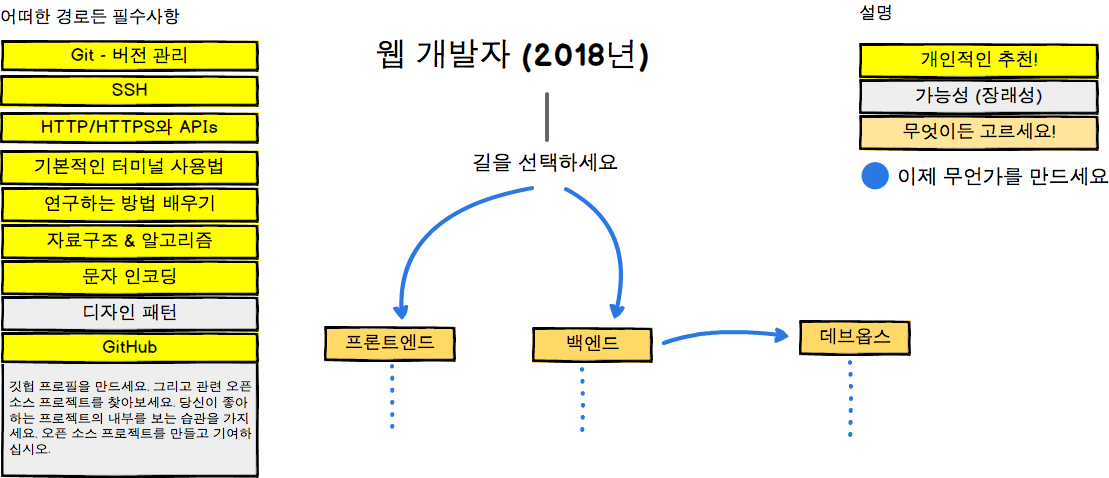
아래에는 프론트 엔드 및 백엔드 또는 데브옵스가 되기 위한 경로와 사용하고자 하는 기술을 보여 주는 차트가 있습니다. 저는 제자들의 시야를 넓히고자 하는 옛 교수님을 위해 이 차트를 만들었습니다.
이 로드맵을 개선할 수 있다고 생각한다면 제안을 해주세요.
👋 ES Guy에 관심이 있다면 – 풀 스택 개발 위클리에 대한
세부 정보를 읽거나 구독해주세요
저의 [블로그](http://kamranahmed.info)를 확인하고 [트위터](https://twitter.com/kamranahmedse)에 "안녕"이라고 말해주세요.
## 🚀 소개

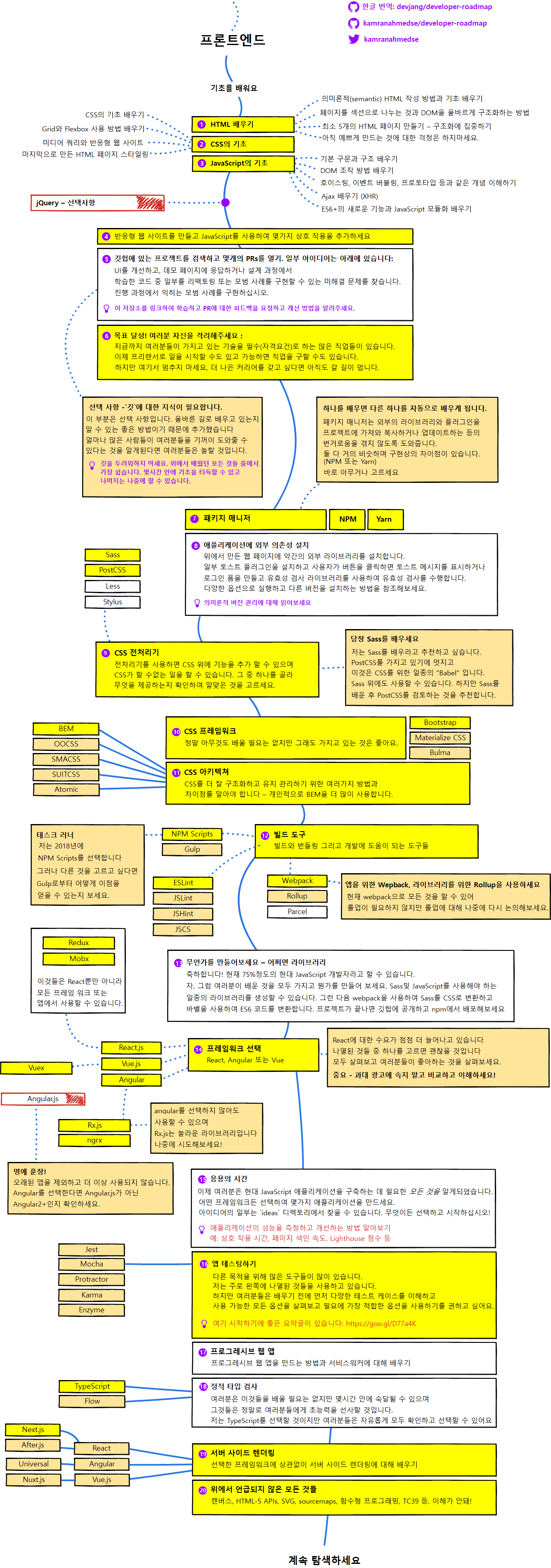
## 🎨 프론트엔드 로드맵

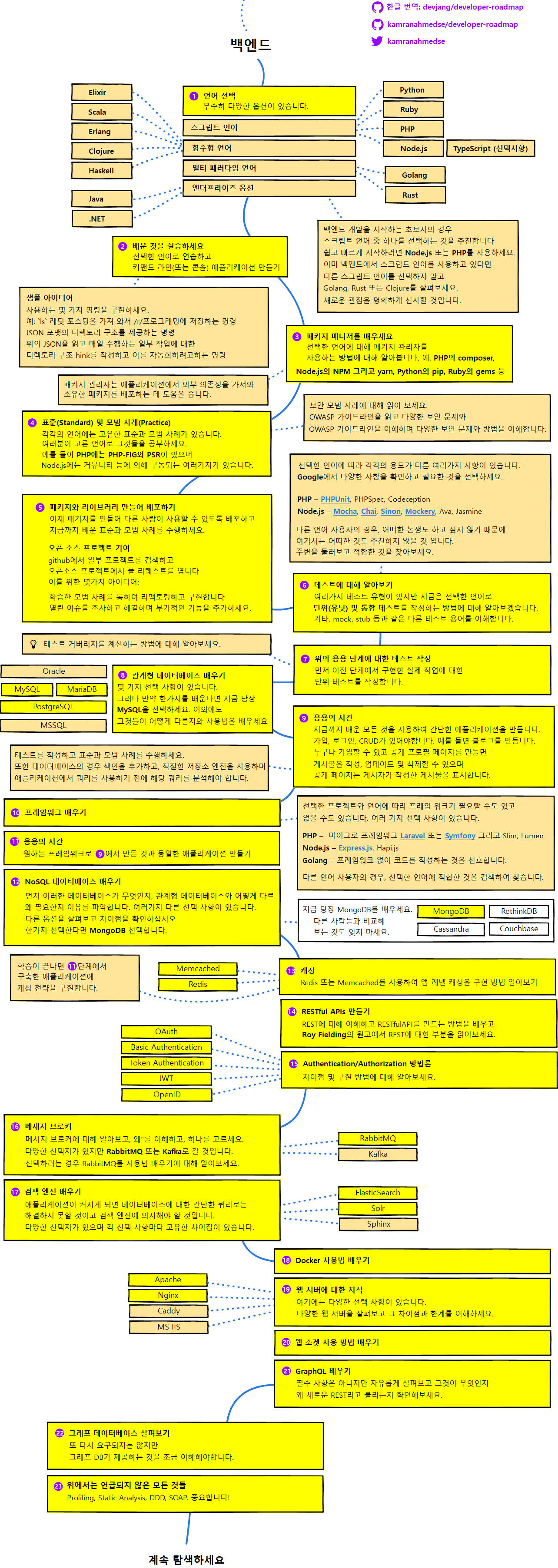
## 👽 백엔드 로드맵
백엔드의 경우 개인적으로 Node.js 와 PHP7 을 선호합니다. 최근에는 Go 를 사용해봤고 아주 맘에 들었습니다. 이 외에도 다른 것을 고려해야 한다면 Ruby 로 갈 것입니다. 그러나 이것은 단지 제 개인 취향입니다. 여러분은 표시된 언어 중 어떤 것이든 선택할 수 있고 여러분은 잘할 것입니다.

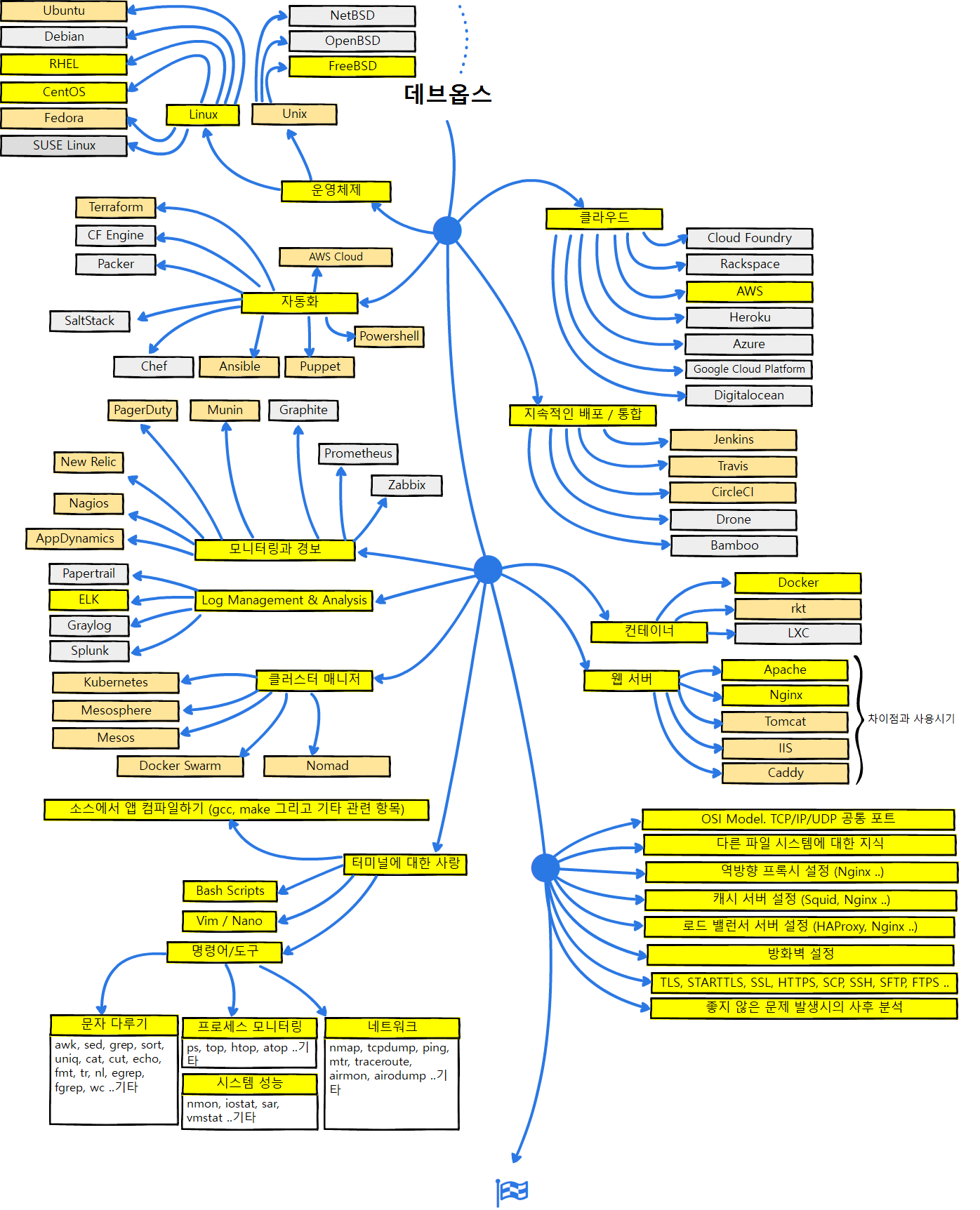
## 👷 데브옵스 로드맵

## 🚦 마무리
로드맵을 개선할 수 있다면 수정사항을 `Pull Request` 해주세요. 또한 이것을 계속 개선할 예정이기 때문에 이 저장소를 `watch` 또는 `star` 하여 다시 보길 원할 것입니다.
## ☑ 할 일
* [x] 프론트엔드 로드맵 추가
* [x] 백엔드 로드맵 추가
* [x] 데브옵스 로드맵 추가
* [ ] 관련 자료들 추가
## 👬 기여하기
로드맵은 [발사믹](https://balsamiq.com/products/mockups/)을 사용하여 제작되었습니다.
프로젝트 파일은 `/project-files` 디렉토리에 있습니다. 로드맵을 수정하려면 발사믹을 열고 **Project > Import > Mockup JSON** 클릭하여 로드맵을 열고 수정한 후 이미지를 readme 에 업로드한 후 `Pull Request`를 작성합니다.
* 개선사항은 pull request
* 논의사항은 issues
* 널리 알려주세요
* 어떠한 의견이든 제시해주세요 [](https://twitter.com/kamranahmedse)
## 스폰서
* [Hackr.io - 최고의 온라인 프로그래밍 과정 및 튜토리얼 찾기 & 공유](https://hackr.io)
* [Highig - Think and its done](http://highig.com/)
## 라이센스
[](https://creativecommons.org/licenses/by/4.0/)