|
|
7 years ago | |
|---|---|---|
| images | 7 years ago | |
| project | 7 years ago | |
| .gitignore | 7 years ago | |
| readme.md | 7 years ago | |
readme.md
Roadmap to becoming a web developer in 2018
Below you find a set of charts demonstrating the paths that you can take and the technologies that you would want to adopt in order to become a frontend, backend or a devops. I made these charts for an old professor of mine who wanted something to share with his college students to give them a perspective.
Check out my blog and say "hi" on Twitter.
Disclaimer
The purpose of this roadmap is to give you an idea about the landscape and to guide you if you are confused about what to learn next and not to encourage you to pick what is hip and trendy. You should grow some understanding of why one tool would better suited for some cases than the other and remember hip and trendy never means best suited for the job
🚀 Introduction
🎨 Frontend Roadmap
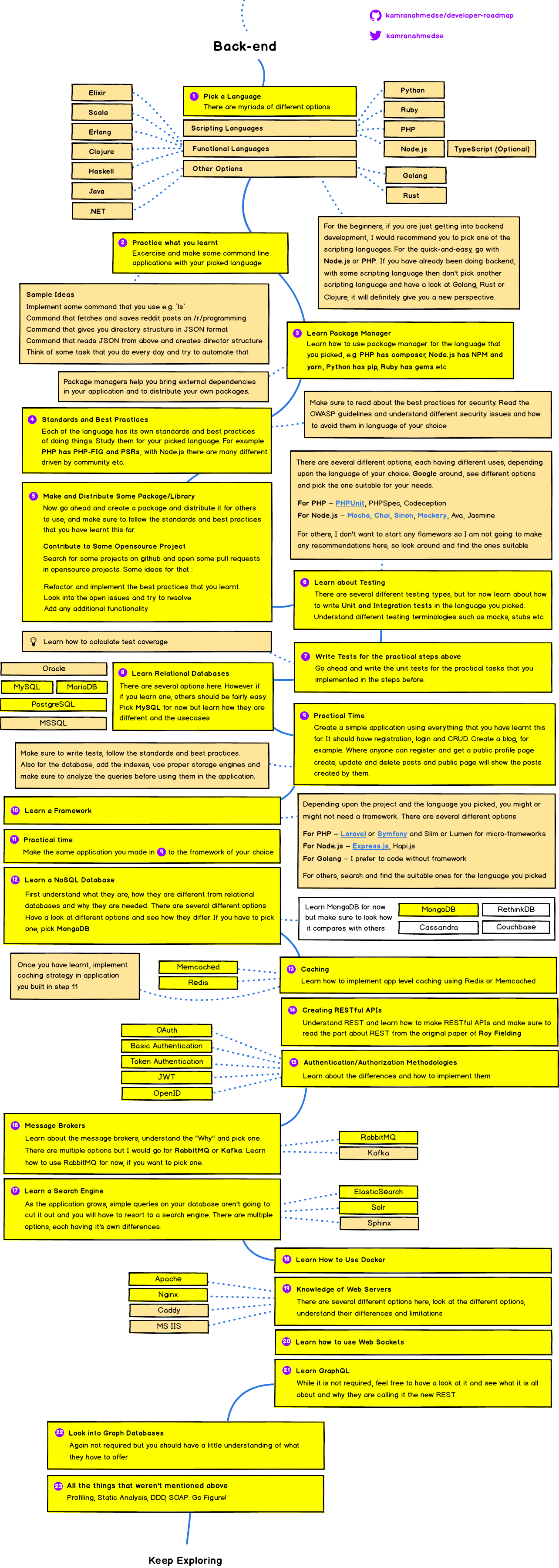
👽 Back-end Roadmap
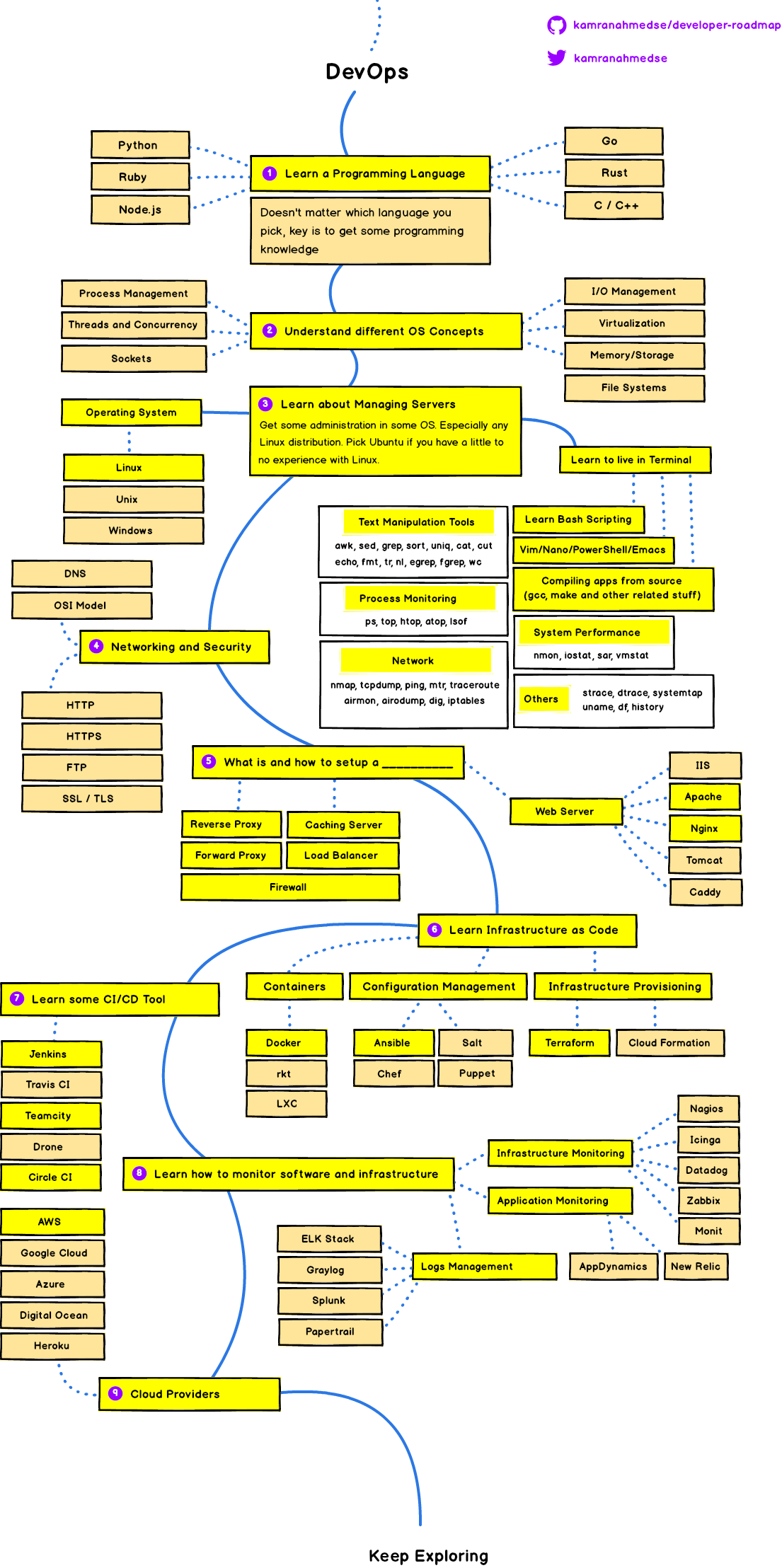
👷 DevOps Roadmap
🚦 Wrap Up
If you think any of the roadmaps can be improved, please do open a PR with any updates and submit any issues. Also, I will continue to improve this, so you might want to watch/star this repository to revisit.
☑ TODO
- Add Frontend Roadmap
- Add Backend Roadmap
- Add DevOps Roadmap
- Add relevant resources for each
👫 Contribution
The roadmaps are built using Balsamiq. Project file can be found at /project directory. To modify any of the roadmaps, open Balsamiq, click Project > Import > Mockup JSON, it will open the roadmap for you, update it, upload and update the images in readme and create a PR.
- Open pull request with improvements
- Discuss ideas in issues
- Spread the word
- Reach out with any feedback