---
title: Hexo博客放到OSS并自动更新
abbrlink: 1255780786
date: 2024-02-29 17:25:47
tags:
categories:
keywords:
description:
cover:
---
> Github Pages服务国内访问巨慢,Gitee Pages服务使用自定义域名的话价格较贵,最终我采用了使用OSS来放置静态网页,配合阿里的CDN访问速度还算不错。
> 文章主要分两部分,分别介绍OSS放置静态网页的方法和博客更新后怎么自动推送到OSS
# OSS放置静态网页
## 创建Bucket
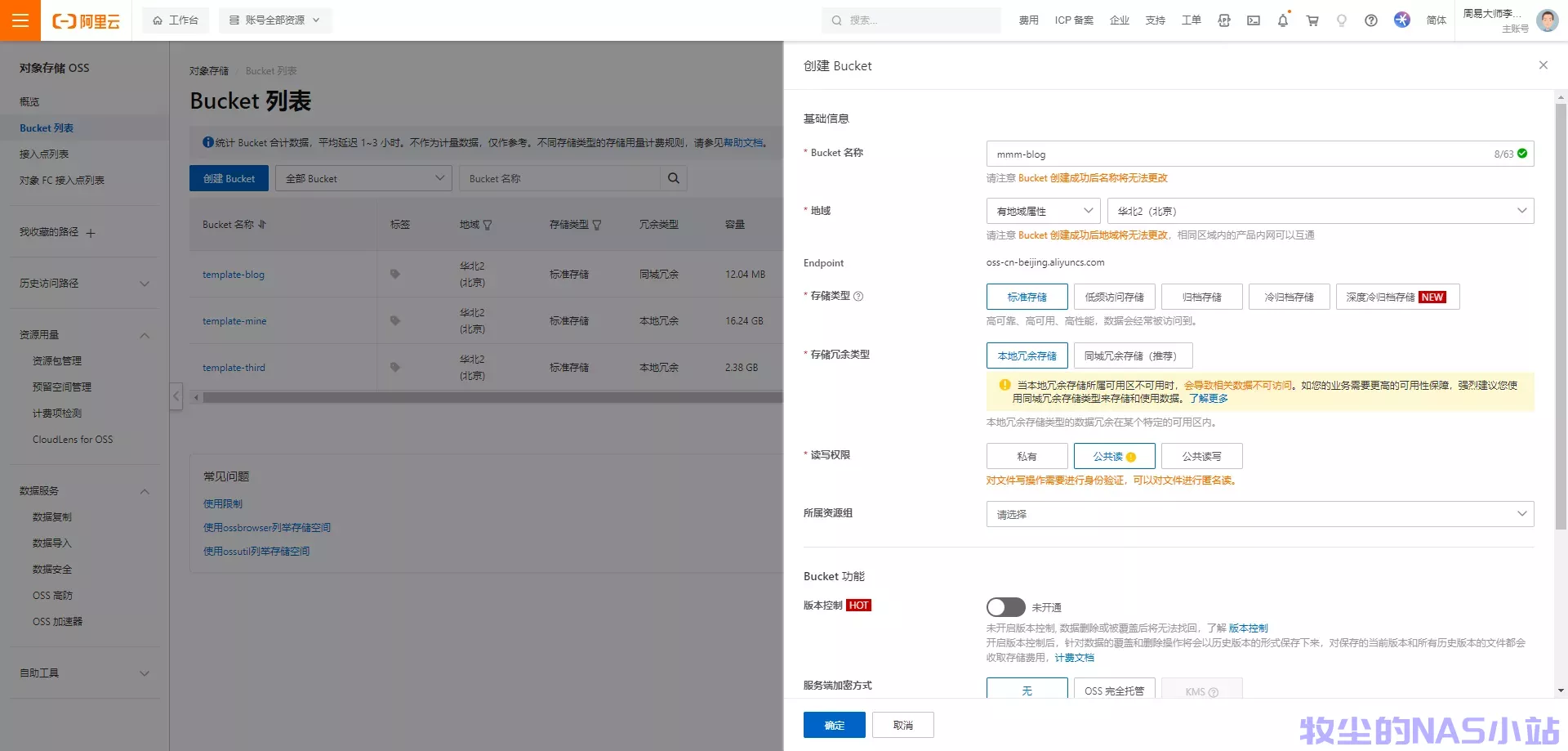
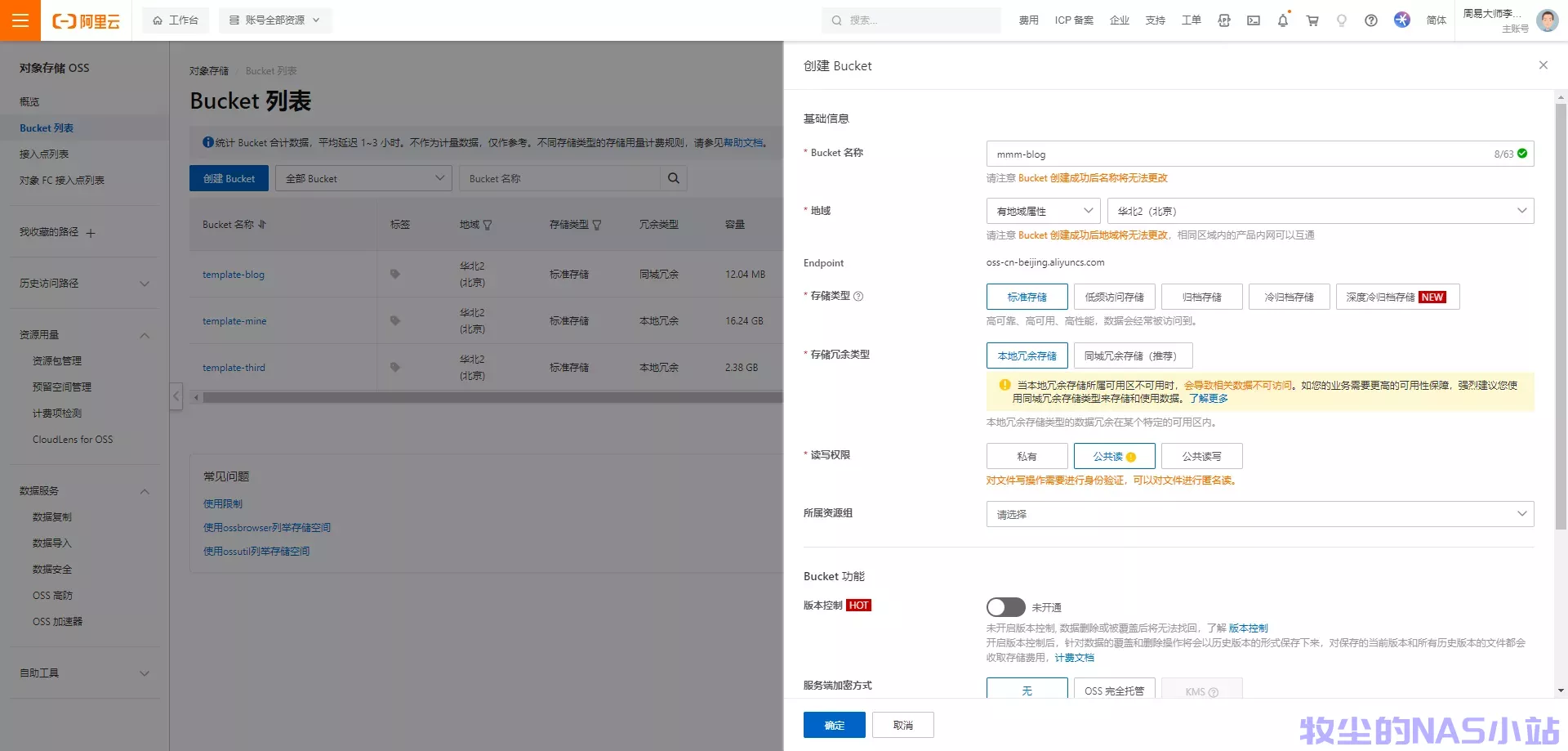
如图创建Bucket
 ```
Bucket名称:没有要求,不重复就可以
地域:阿里云的节点国内访问速度都可以,如果不打算使用CDN服务的话,可以选择华东节点。如果使用CDN服务的话,选哪都行。
存储类型:一般选择标准存储就可以了。
同城冗余存储:不需要
版本控制:不需要
读写权限:一定要选公共读
服务端加密方式:无
实时日志查询:看需求,有免费7天的实时日志查询,但有900GB/天的限制
定时备份:不开通
```
## 开启静态页面功能
我们尽如bucket页面,找到数据管理->静态页面。
```
Bucket名称:没有要求,不重复就可以
地域:阿里云的节点国内访问速度都可以,如果不打算使用CDN服务的话,可以选择华东节点。如果使用CDN服务的话,选哪都行。
存储类型:一般选择标准存储就可以了。
同城冗余存储:不需要
版本控制:不需要
读写权限:一定要选公共读
服务端加密方式:无
实时日志查询:看需求,有免费7天的实时日志查询,但有900GB/天的限制
定时备份:不开通
```
## 开启静态页面功能
我们尽如bucket页面,找到数据管理->静态页面。
 随后如图所示进行配置:
随后如图所示进行配置:
 ## 自定义域名
做完上面的步骤,我们其实已经可以在OSS里存放我们的静态网站了,但是所使用的域名非常冗长,在此我们使用自定义域名(前提是自己的域名已经备案)
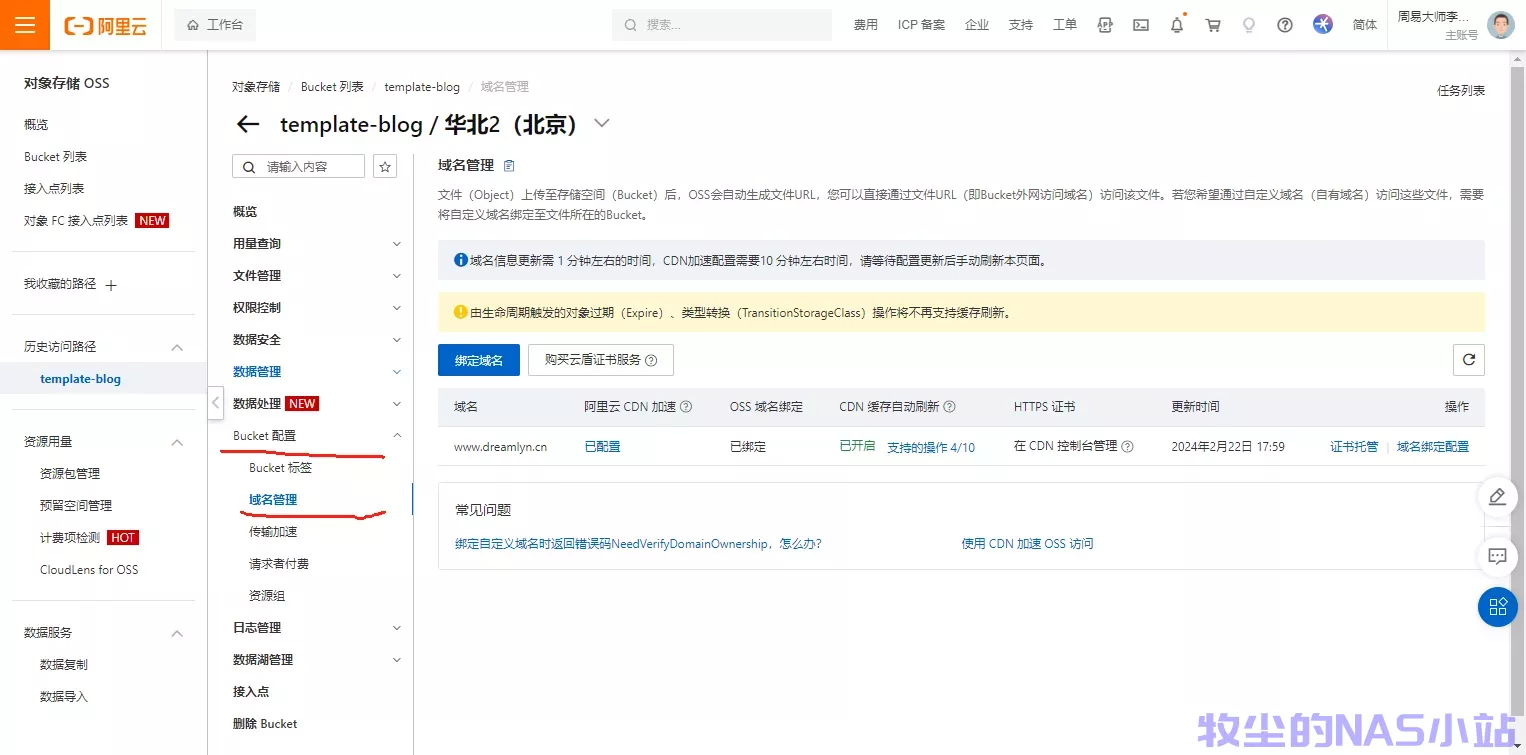
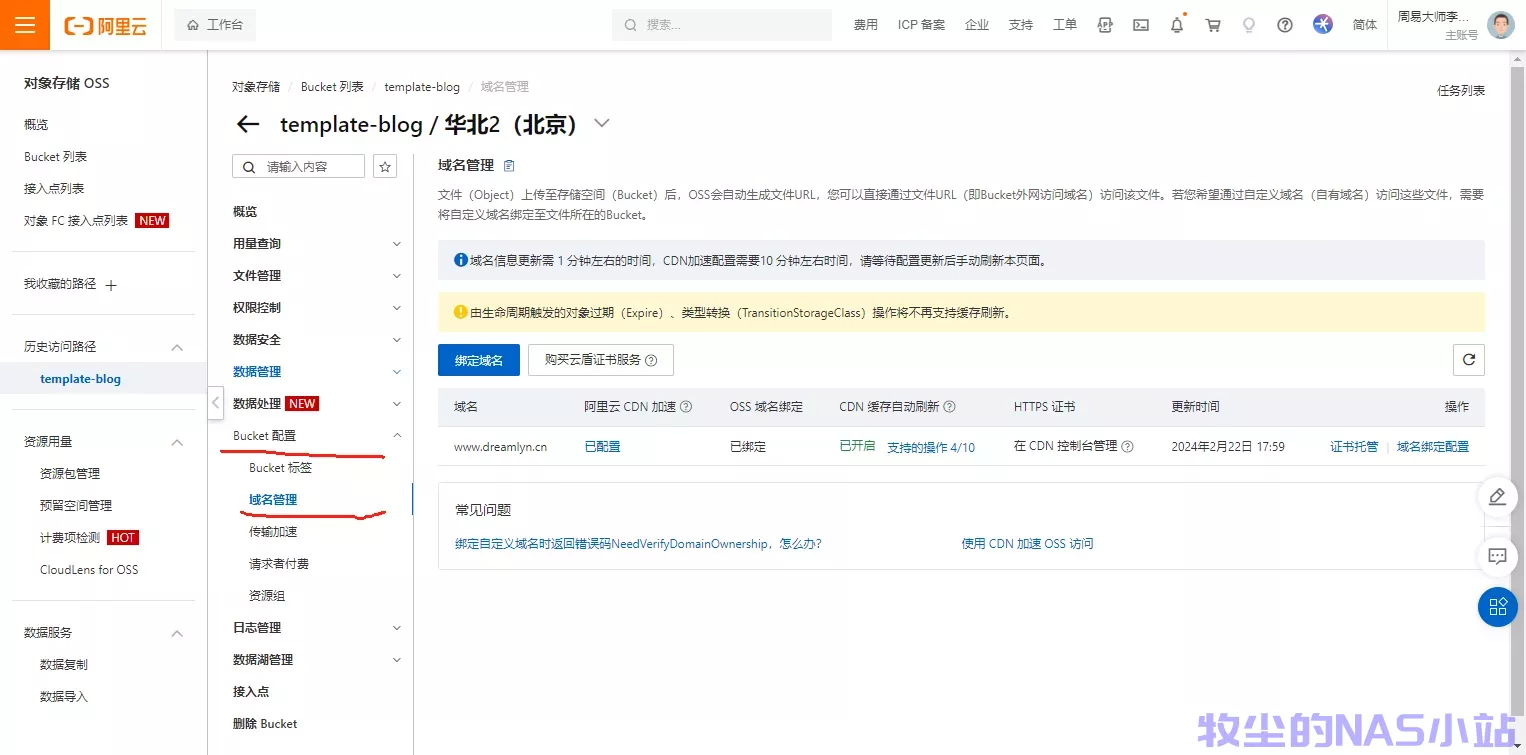
我们在Bucket配置中找到域名管理。
## 自定义域名
做完上面的步骤,我们其实已经可以在OSS里存放我们的静态网站了,但是所使用的域名非常冗长,在此我们使用自定义域名(前提是自己的域名已经备案)
我们在Bucket配置中找到域名管理。
 点击绑定域名,并输入自己需要绑定的域名。
点击绑定域名,并输入自己需要绑定的域名。
 下面需要验证域名所有权,我们点击域名所有权验证。
下面需要验证域名所有权,我们点击域名所有权验证。
 随后根据提示添加TXT记录和CNAME记录即可
## 设置CDN
设置CDN分两步,第一是申请HTTPS证书并托管;第二是修改域名的CNAME并指向CDN,其实在OSS的文档里说的已经很清楚了,这里我给出一张图便于理解:
随后根据提示添加TXT记录和CNAME记录即可
## 设置CDN
设置CDN分两步,第一是申请HTTPS证书并托管;第二是修改域名的CNAME并指向CDN,其实在OSS的文档里说的已经很清楚了,这里我给出一张图便于理解:
 免费申请HTTPS整数的网站我这里推荐一个:
https://freessl.cn/
# 文章自动推送到OSS
如果每次写完文章都需要`hexo g`生成,然后把生成的静态页面拷贝的OSS的bucket中,那将是一件非常痛苦的事儿。
所有有大佬帮忙写了插件,只需要`hexo d`,就可以自动把静态页面推送到bucket
## 申请阿里云AccessKey
右上角点击个人头像,随后电AccessKey管理
免费申请HTTPS整数的网站我这里推荐一个:
https://freessl.cn/
# 文章自动推送到OSS
如果每次写完文章都需要`hexo g`生成,然后把生成的静态页面拷贝的OSS的bucket中,那将是一件非常痛苦的事儿。
所有有大佬帮忙写了插件,只需要`hexo d`,就可以自动把静态页面推送到bucket
## 申请阿里云AccessKey
右上角点击个人头像,随后电AccessKey管理
 点击开始使用子用户AccessKey
点击开始使用子用户AccessKey
 随后点创建用户
随后点创建用户
 填写相关信息
填写相关信息
 其中登录名和显示名称按自己习惯写就行,OpenAPI调用访问必须勾选,随后点确定
之后点击添加权限
其中登录名和显示名称按自己习惯写就行,OpenAPI调用访问必须勾选,随后点确定
之后点击添加权限
 搜索OSS,并选择AliyunOSSFullAccess
搜索OSS,并选择AliyunOSSFullAccess
 点击确定并完成。
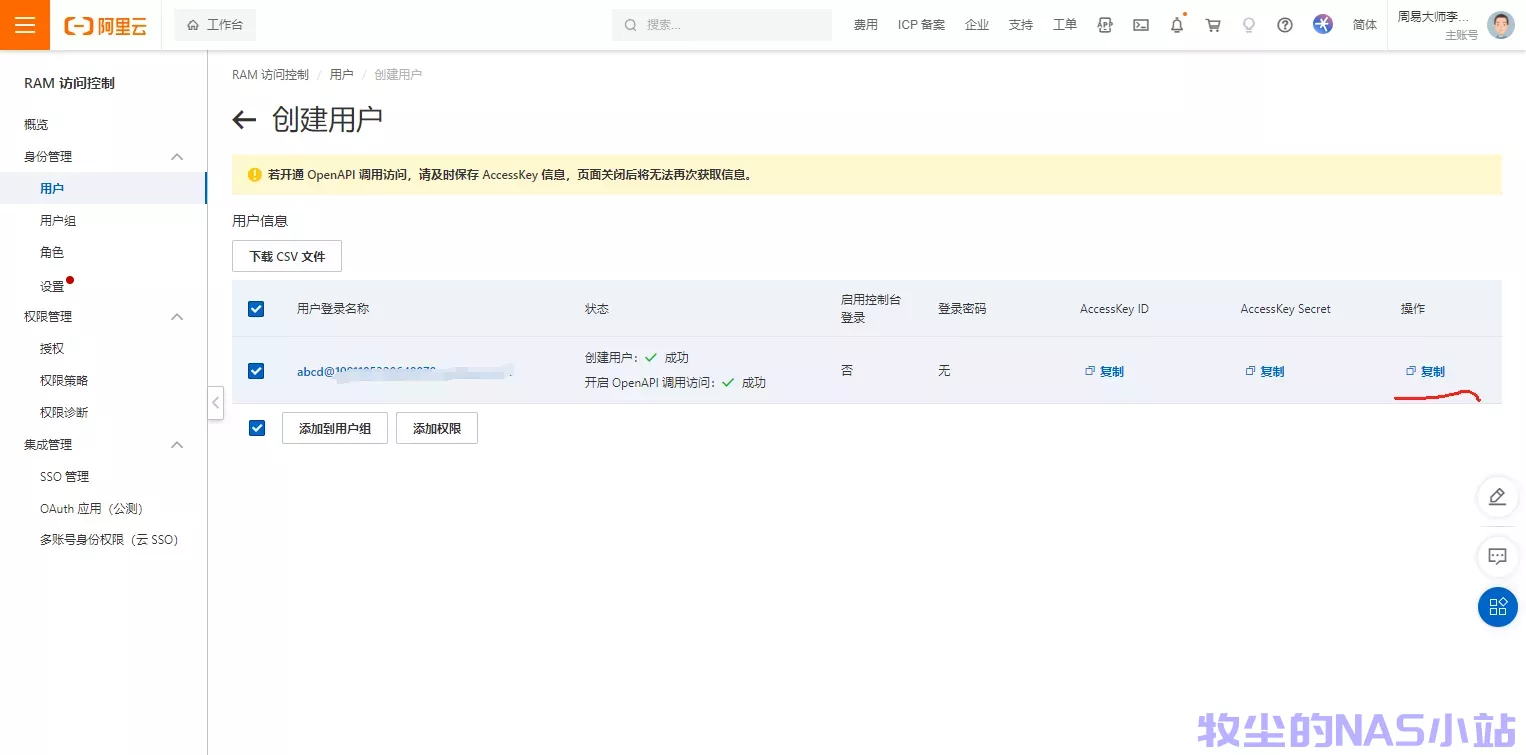
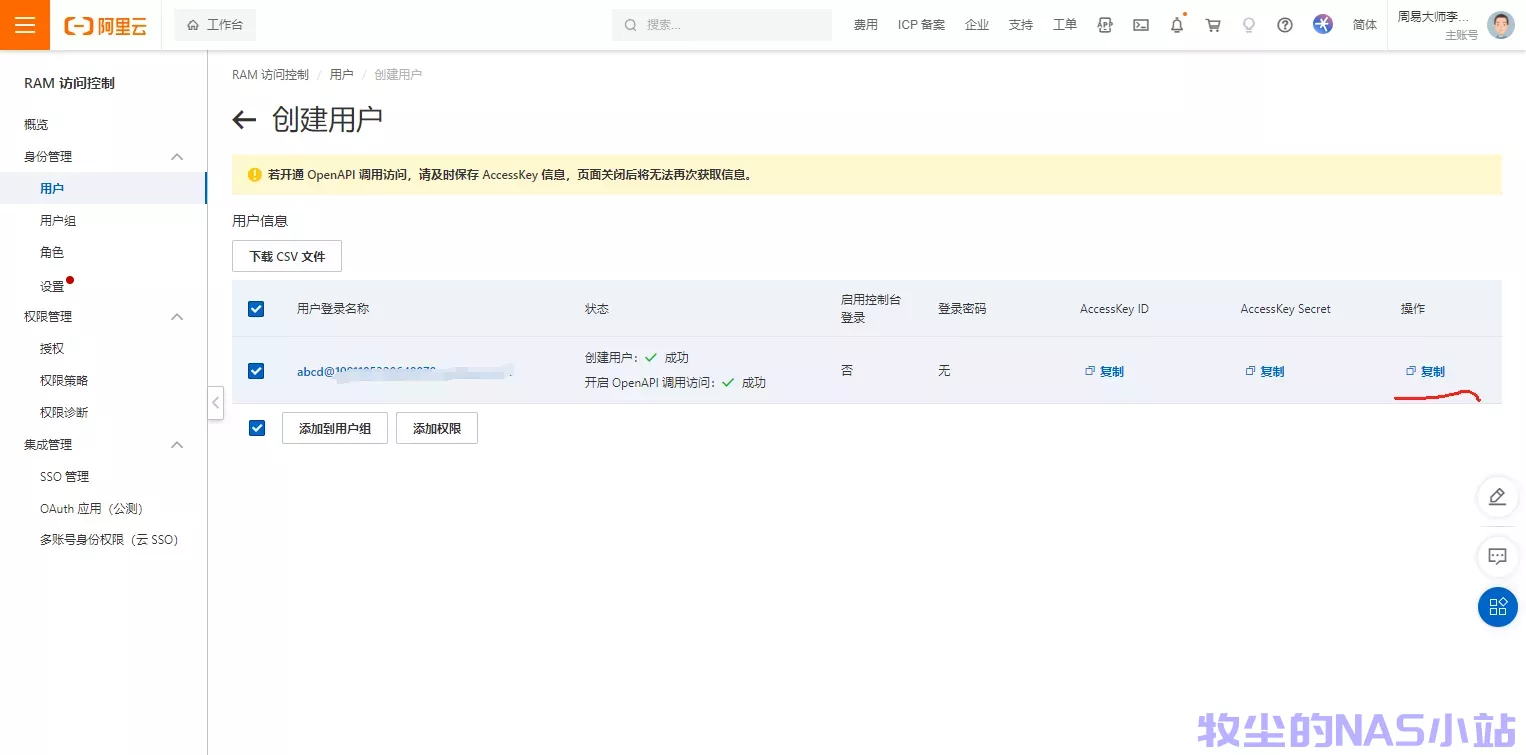
随后如图点击复制,获取AccessKey和AccessSecret
点击确定并完成。
随后如图点击复制,获取AccessKey和AccessSecret
 ## 安装一键部署脚本
首先安装插件
```
npm install hexo-deployer-ali-oss --save
```
随后进入博客根目录,找到_config.yml配置文件添加如下配置。
```
deploy:
type: ali-oss
region: (比如:oss-cn-beijing)
accessKeyId:
accessKeySecret:
bucket: <您的bucket name>(例如:template-blog)
```
随后,我们在使用`heox d`命令时,就可以自动将生成的静态网页推送到OSS了。
## 安装一键部署脚本
首先安装插件
```
npm install hexo-deployer-ali-oss --save
```
随后进入博客根目录,找到_config.yml配置文件添加如下配置。
```
deploy:
type: ali-oss
region: (比如:oss-cn-beijing)
accessKeyId:
accessKeySecret:
bucket: <您的bucket name>(例如:template-blog)
```
随后,我们在使用`heox d`命令时,就可以自动将生成的静态网页推送到OSS了。
 ```
Bucket名称:没有要求,不重复就可以
地域:阿里云的节点国内访问速度都可以,如果不打算使用CDN服务的话,可以选择华东节点。如果使用CDN服务的话,选哪都行。
存储类型:一般选择标准存储就可以了。
同城冗余存储:不需要
版本控制:不需要
读写权限:一定要选公共读
服务端加密方式:无
实时日志查询:看需求,有免费7天的实时日志查询,但有900GB/天的限制
定时备份:不开通
```
## 开启静态页面功能
我们尽如bucket页面,找到数据管理->静态页面。
```
Bucket名称:没有要求,不重复就可以
地域:阿里云的节点国内访问速度都可以,如果不打算使用CDN服务的话,可以选择华东节点。如果使用CDN服务的话,选哪都行。
存储类型:一般选择标准存储就可以了。
同城冗余存储:不需要
版本控制:不需要
读写权限:一定要选公共读
服务端加密方式:无
实时日志查询:看需求,有免费7天的实时日志查询,但有900GB/天的限制
定时备份:不开通
```
## 开启静态页面功能
我们尽如bucket页面,找到数据管理->静态页面。
 随后如图所示进行配置:
随后如图所示进行配置:
 ## 自定义域名
做完上面的步骤,我们其实已经可以在OSS里存放我们的静态网站了,但是所使用的域名非常冗长,在此我们使用自定义域名(前提是自己的域名已经备案)
我们在Bucket配置中找到域名管理。
## 自定义域名
做完上面的步骤,我们其实已经可以在OSS里存放我们的静态网站了,但是所使用的域名非常冗长,在此我们使用自定义域名(前提是自己的域名已经备案)
我们在Bucket配置中找到域名管理。
 点击绑定域名,并输入自己需要绑定的域名。
点击绑定域名,并输入自己需要绑定的域名。
 下面需要验证域名所有权,我们点击域名所有权验证。
下面需要验证域名所有权,我们点击域名所有权验证。
 随后根据提示添加TXT记录和CNAME记录即可
## 设置CDN
设置CDN分两步,第一是申请HTTPS证书并托管;第二是修改域名的CNAME并指向CDN,其实在OSS的文档里说的已经很清楚了,这里我给出一张图便于理解:
随后根据提示添加TXT记录和CNAME记录即可
## 设置CDN
设置CDN分两步,第一是申请HTTPS证书并托管;第二是修改域名的CNAME并指向CDN,其实在OSS的文档里说的已经很清楚了,这里我给出一张图便于理解:
 免费申请HTTPS整数的网站我这里推荐一个:
https://freessl.cn/
# 文章自动推送到OSS
如果每次写完文章都需要`hexo g`生成,然后把生成的静态页面拷贝的OSS的bucket中,那将是一件非常痛苦的事儿。
所有有大佬帮忙写了插件,只需要`hexo d`,就可以自动把静态页面推送到bucket
## 申请阿里云AccessKey
右上角点击个人头像,随后电AccessKey管理
免费申请HTTPS整数的网站我这里推荐一个:
https://freessl.cn/
# 文章自动推送到OSS
如果每次写完文章都需要`hexo g`生成,然后把生成的静态页面拷贝的OSS的bucket中,那将是一件非常痛苦的事儿。
所有有大佬帮忙写了插件,只需要`hexo d`,就可以自动把静态页面推送到bucket
## 申请阿里云AccessKey
右上角点击个人头像,随后电AccessKey管理
 点击开始使用子用户AccessKey
点击开始使用子用户AccessKey
 随后点创建用户
随后点创建用户
 填写相关信息
填写相关信息
 其中登录名和显示名称按自己习惯写就行,OpenAPI调用访问必须勾选,随后点确定
之后点击添加权限
其中登录名和显示名称按自己习惯写就行,OpenAPI调用访问必须勾选,随后点确定
之后点击添加权限
 搜索OSS,并选择AliyunOSSFullAccess
搜索OSS,并选择AliyunOSSFullAccess
 点击确定并完成。
随后如图点击复制,获取AccessKey和AccessSecret
点击确定并完成。
随后如图点击复制,获取AccessKey和AccessSecret
 ## 安装一键部署脚本
首先安装插件
```
npm install hexo-deployer-ali-oss --save
```
随后进入博客根目录,找到_config.yml配置文件添加如下配置。
```
deploy:
type: ali-oss
region:
## 安装一键部署脚本
首先安装插件
```
npm install hexo-deployer-ali-oss --save
```
随后进入博客根目录,找到_config.yml配置文件添加如下配置。
```
deploy:
type: ali-oss
region: