4.0 KiB
| title | abbrlink | date | tags | categories | keywords | description | cover |
|---|---|---|---|---|---|---|---|
| Hexo配合Jenkins自动部署博客 | 3652362386 | 2024-03-01 15:11:40 | <nil> | <nil> | <nil> | <nil> | <nil> |
上一篇文章我描述了怎么把写的文章自动推送到OSS,但是还存在一个问题,我的博客代码是托管在自己部署的gitea服务器上的,每次写完文章都需要自动部署,然后提交代码。还是不够方便,那么有没有一种方式能提交代码后自动推送oss呢?
本文就介绍一种利用Jenkins来自动拉取提交的代码,然后推送到OSS。实现每次写完文章只需要提交代码就可以了。下面介绍具体的步骤
Docker安装Jenkins
找到合适的位置创建目录jenkins。 使用docker-compose的方式安装jenkins,下面给出docker-compose.yml文件内容
---
version: "3"
services:
jenkins:
image: jenkins/jenkins:latest
container_name: jenkins
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
volumes:
- ./home:/var/jenkins_home
- ./data:/var/jenkins_data
- /etc/localtime:/etc/localtime
ports:
- 8080:8080
labels:
- "traefik.enable=true"
#设定端口号
- "traefik.http.services.jenkins.loadbalancer.server.port=8080"
#设置http
- "traefik.http.routers.jenkins.entrypoints=web"
- "traefik.http.routers.jenkins.service=jenkins"
- "traefik.http.routers.jenkins.rule=Host(`jenkins.xxxxxx.cn`)"
#设置https
- "traefik.http.routers.jenkins_https.entrypoints=websecure"
- "traefik.http.routers.jenkins_https.service=jenkins"
- "traefik.http.routers.jenkins_https.rule=Host(`jenkins.xxxxxx.cn`)"
restart: unless-stopped
networks:
default:
external:
name: docker_default
进入jenkins目录并执行命令
# 创建docker网络
docker network create -d bridge --attachable=true docker_default
# 启动容器,分割acme.json
docker-compose up -d
docker-compose logs -f
随后使用 ip:8080访问jenkins,在日志里找到jenkin的默认密码登录并初始化Jenkins,这一步不再介绍,正常初始化就行。
下载nodejs
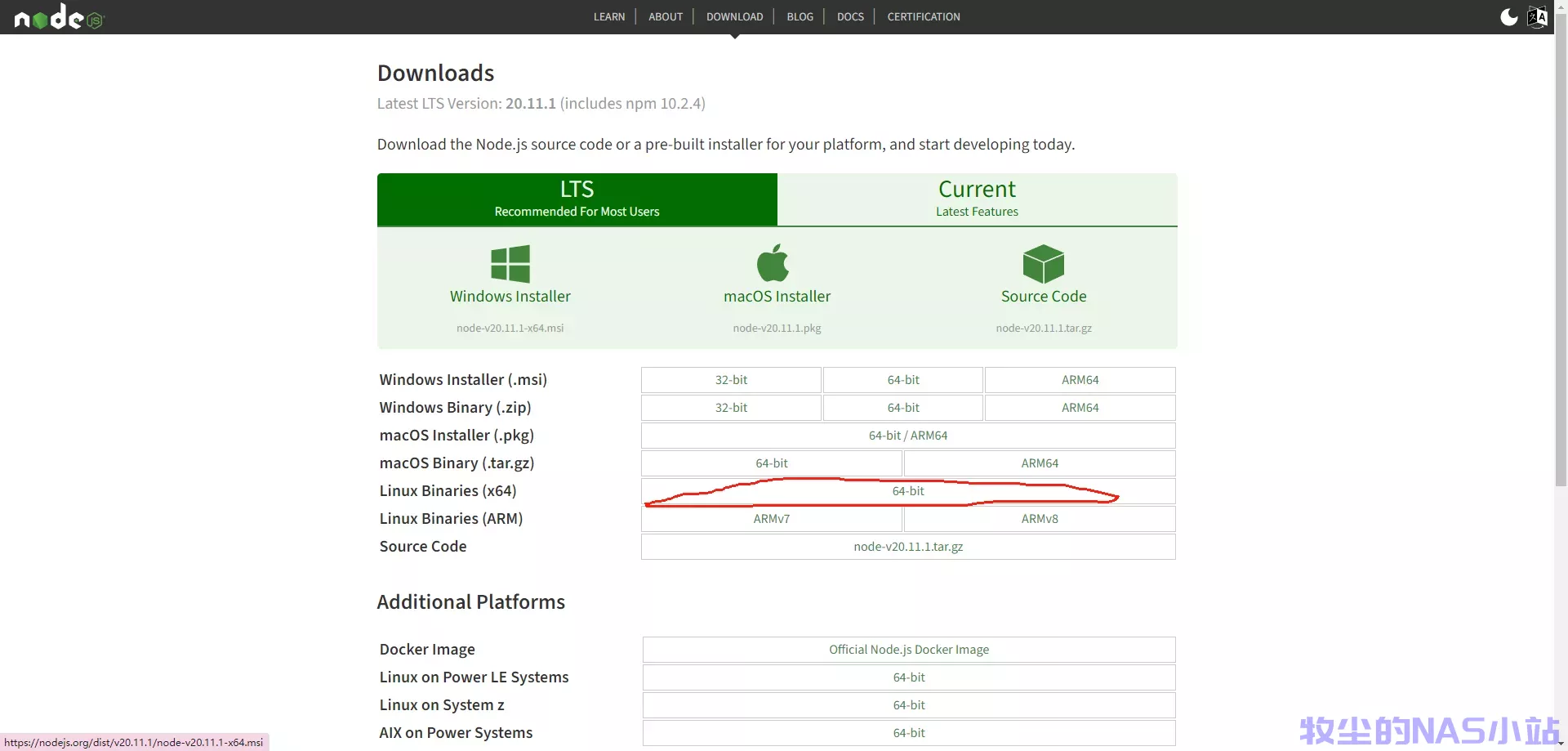
正常安装完jenkins后我们下载nodejs,如下图:

进入jenkins目录下的data目录,把刚才下载的nodejs放在data目录并解压。
配置jenkins
在jenkins主页点击Manage Jenkins-->Tools

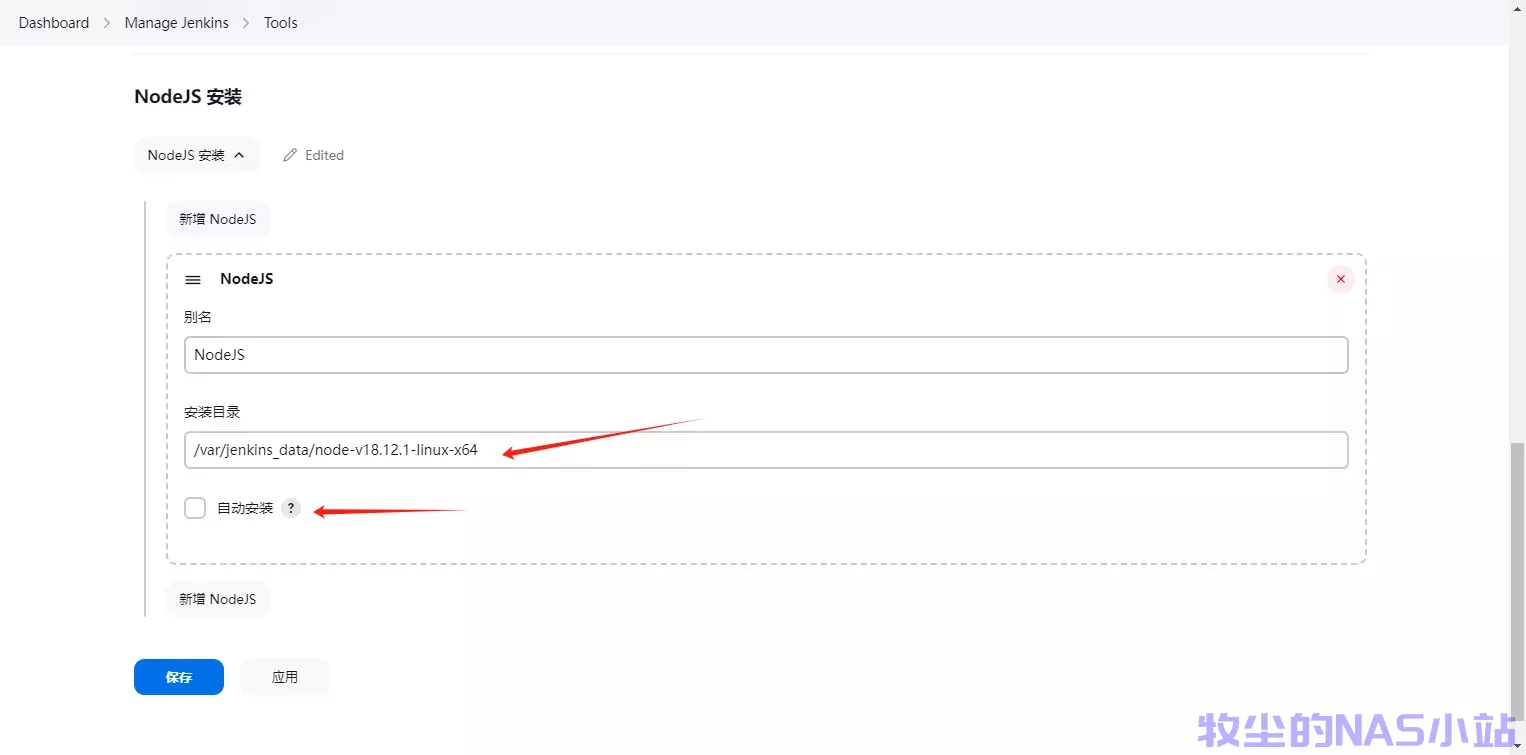
随后往下滑到nodejs安装,按下图所示进行配置。

其中安装目录里的node-v18.12.1-linux-x64按自己的实际版本修改,随后保存。
新建构建
在jellyfin主页点击新建Item来新建一个构建。

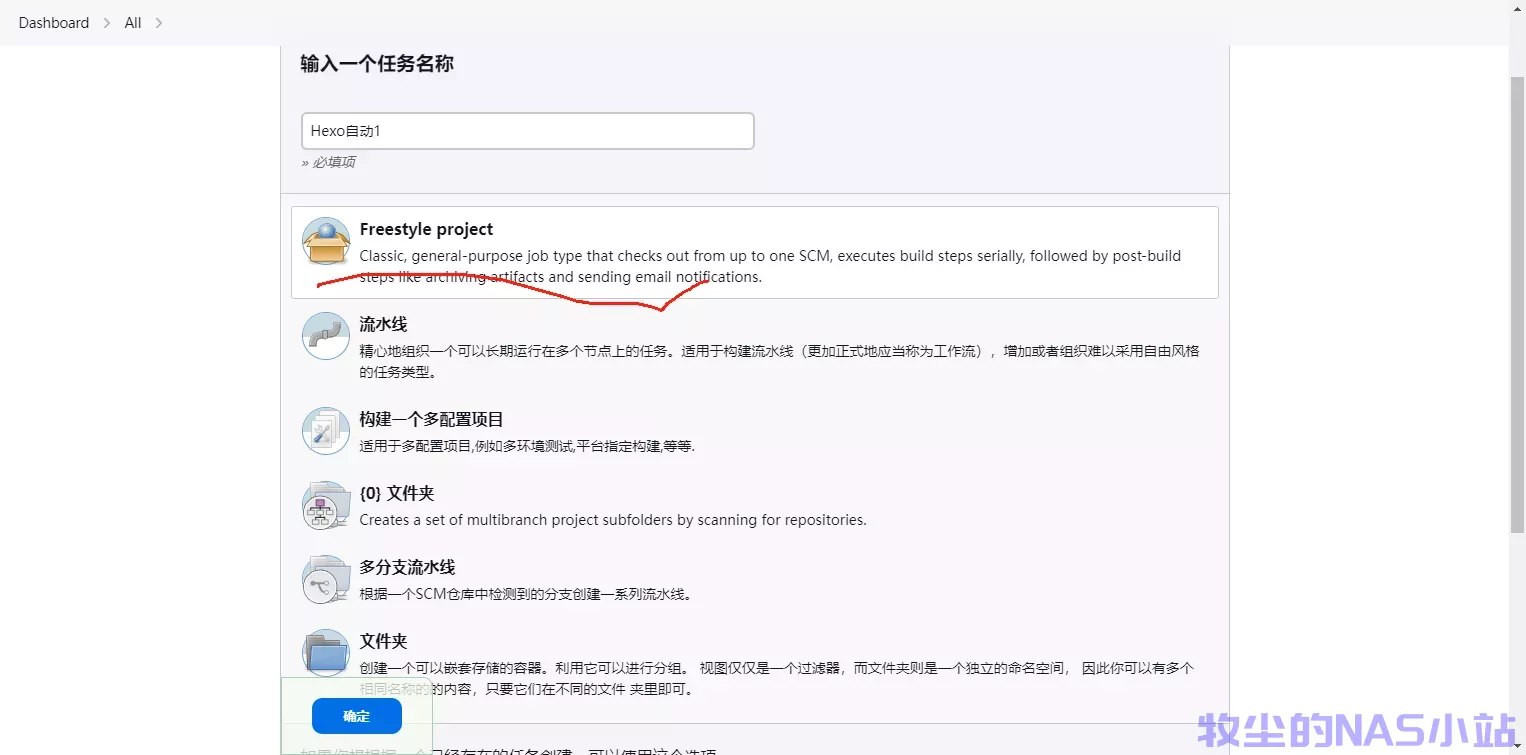
随便命个名字并选择Freestyle project,点击确定

在源码管理处选择git仓库,这里我填写自己部署的gitea的blog仓库。 Credentials自行添加。

构建触发器选则轮询,并15S查询一次。

有精力的也可以下载generic webhook插件,使用webhook的方式,实时性更好,在此不再介绍,有需要的评论区留言。
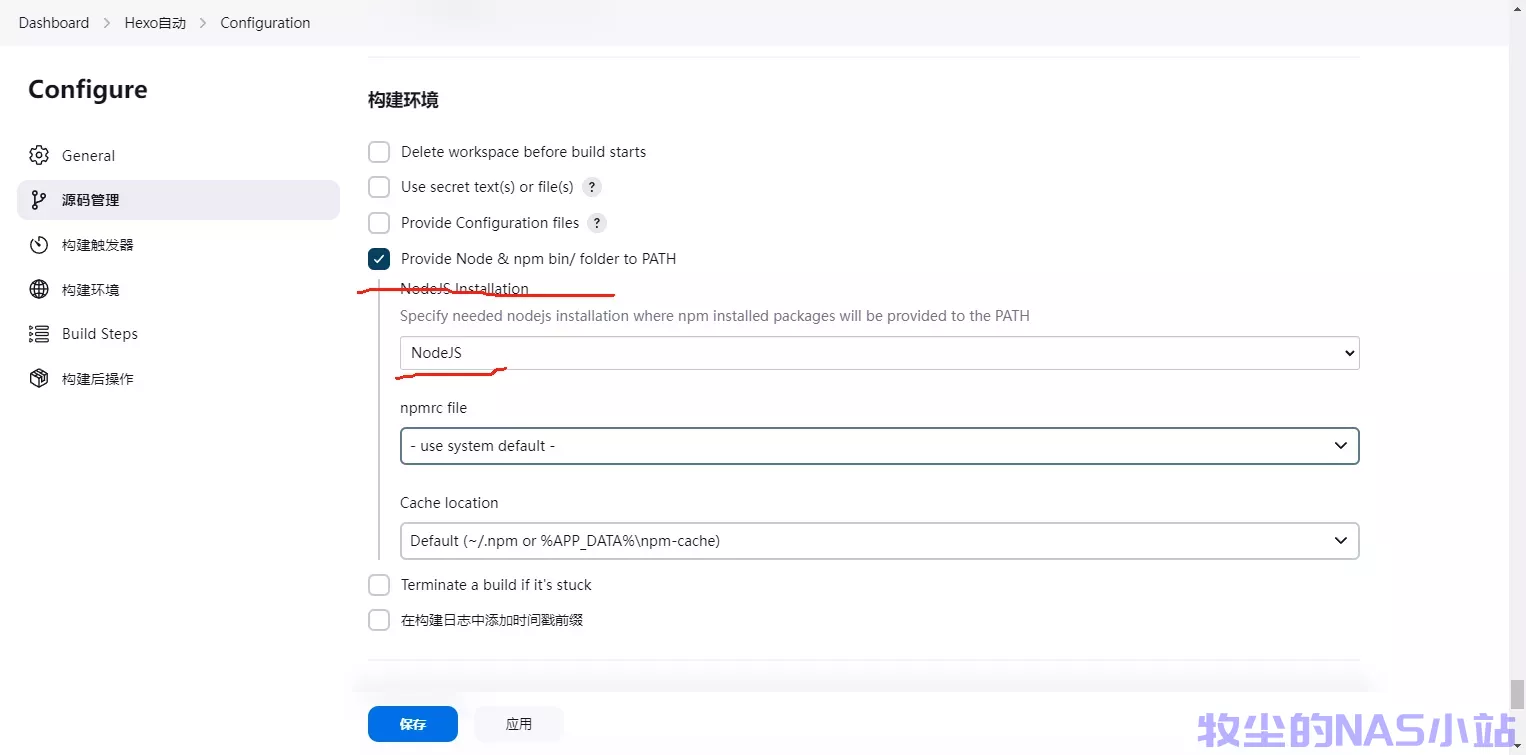
构建环境需要选择Nodejs

Build Steps里面添加执行Shell,并添加如下命令。
npm config set registry https://registry.npmmirror.com/
npm install hexo-cli -g #这行命令首次构建需要,第二次构建时可以删除。
npm install
hexo clean
hexo g
hexo d

随后点击保存就可以了。
我们可以点击立即构建查看配置是否有问题,没问题的话就可以实现提交代码自动部署静态博客了。。 当然,有问题的小伙伴可以在评论区留言。